DTech Scholar Mentoring
MoneyMaestro
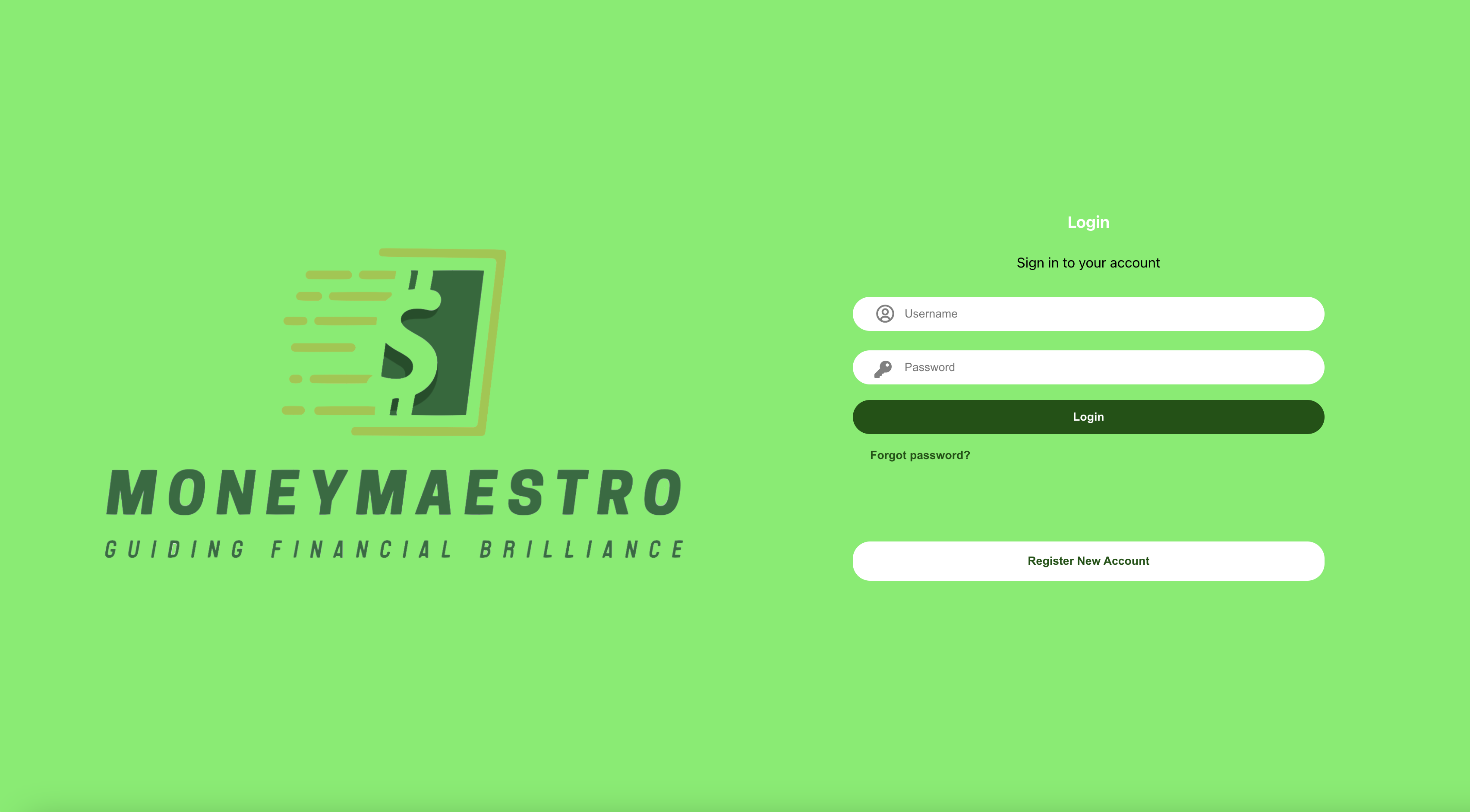
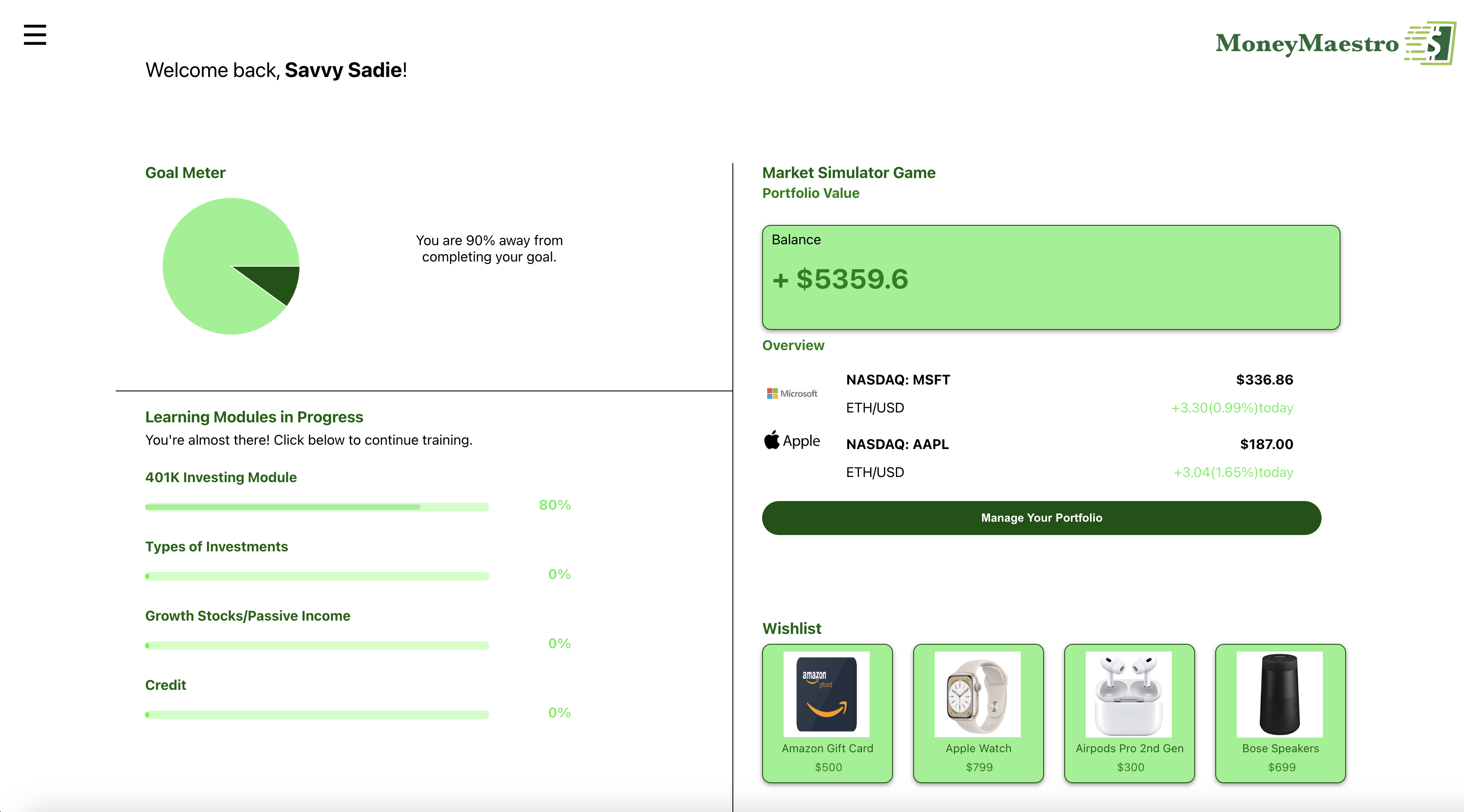
This web application, built with ReactJS and Flask, is a financial planning & education program (available here). It includes:
- Learning modules & corresponding quizzes for a variety of financial topics.
- A chatbot for assistance on financial questions.
- A market simulation game.
Google Tech Immersion
Advanced Safe Browsing
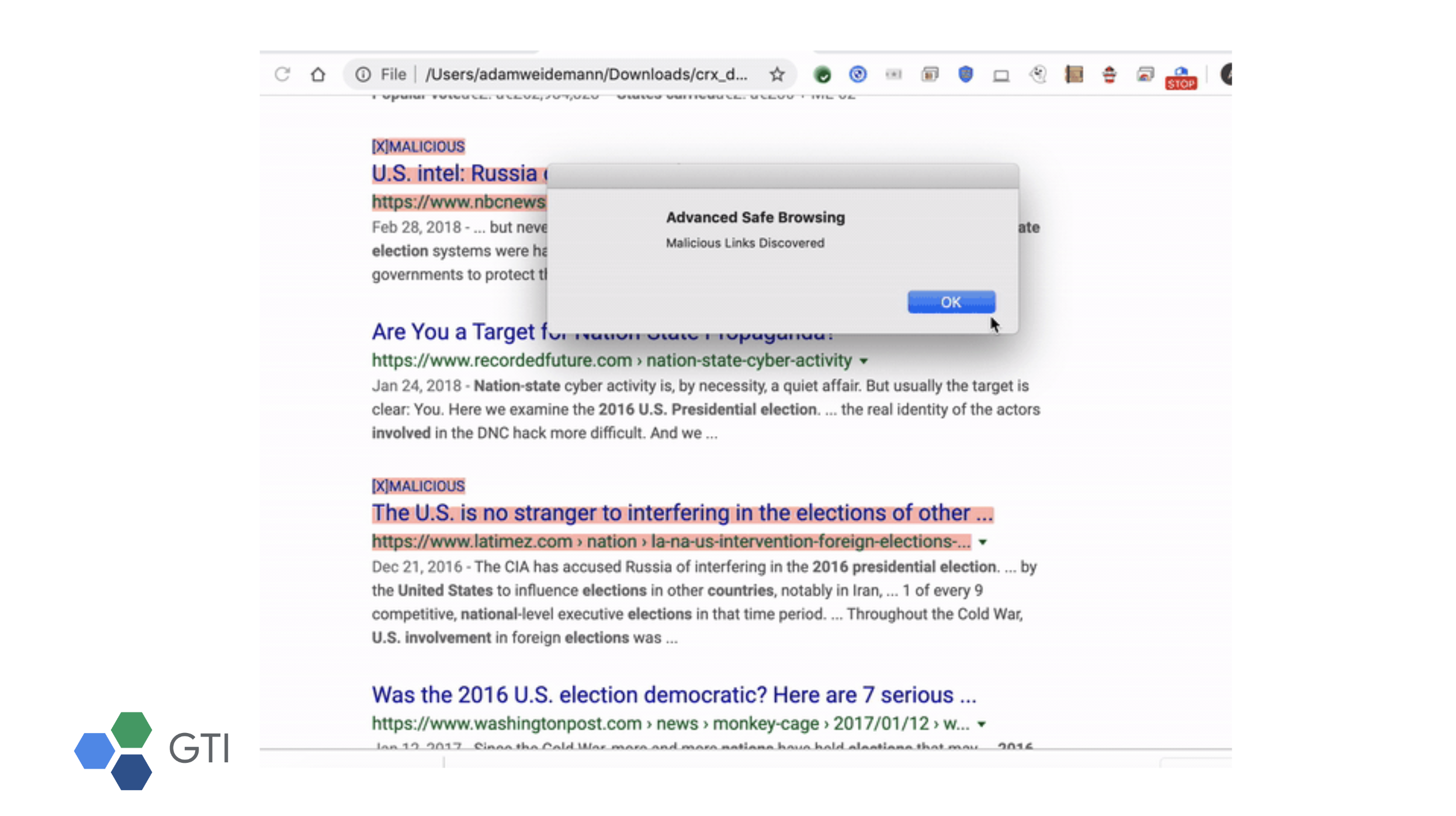
Advanced Safe Browsing (ASB) Chrome Extension empowers users to quickly identify malicious links on webpages and search engine queries. Goal: Decrease the number of users unknowingly clicking malicious links.
Engineering for Maintainability
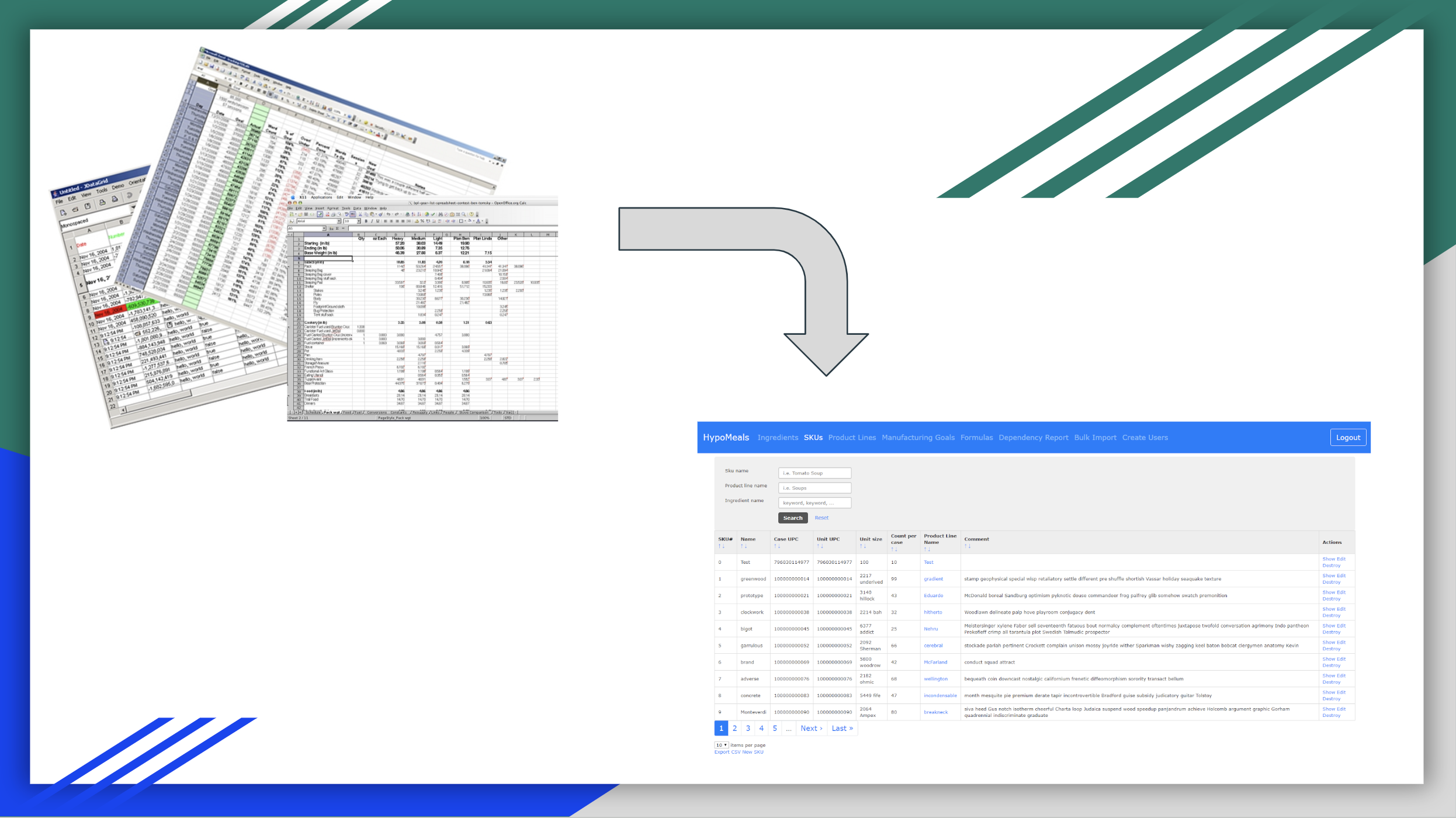
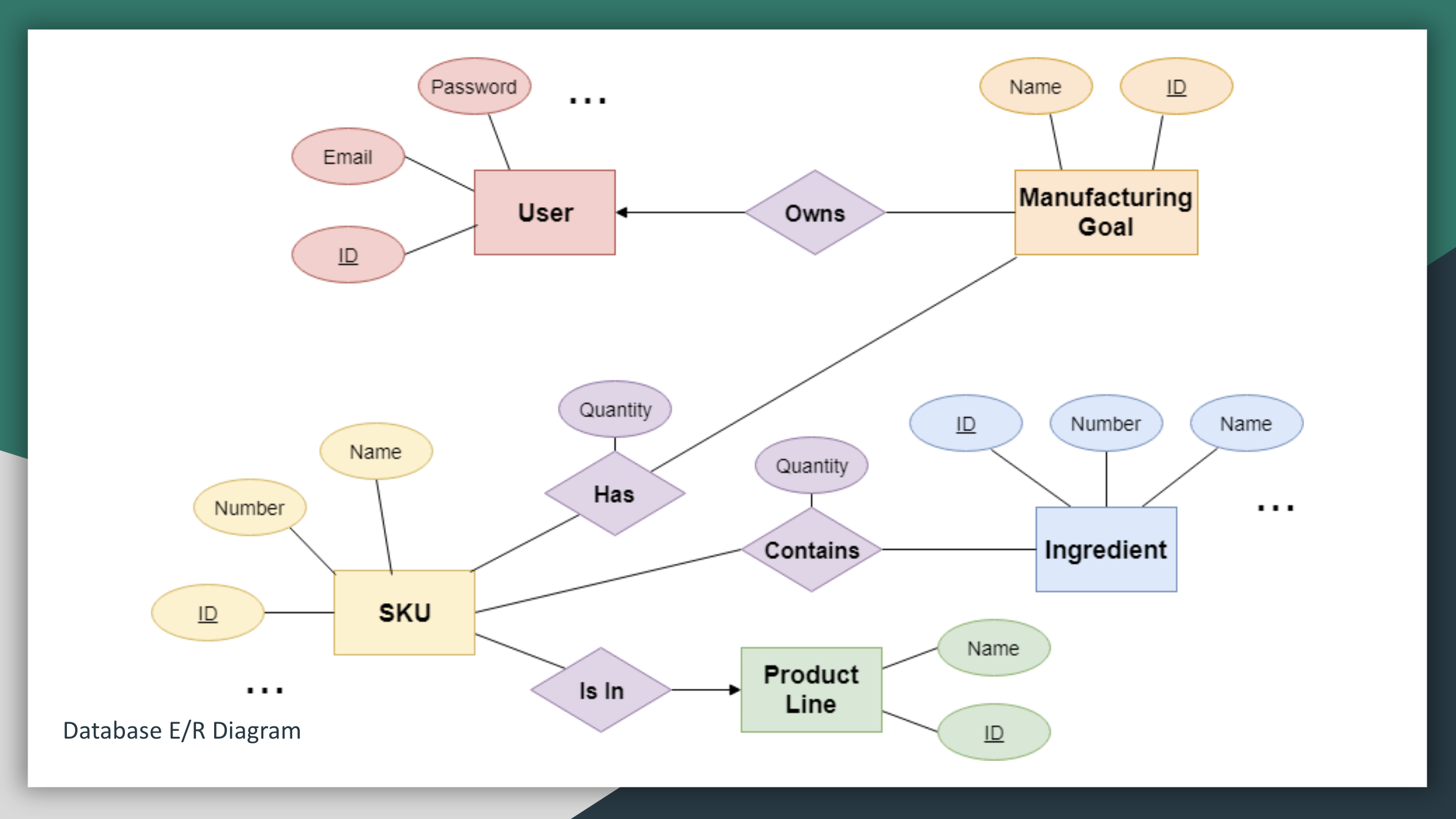
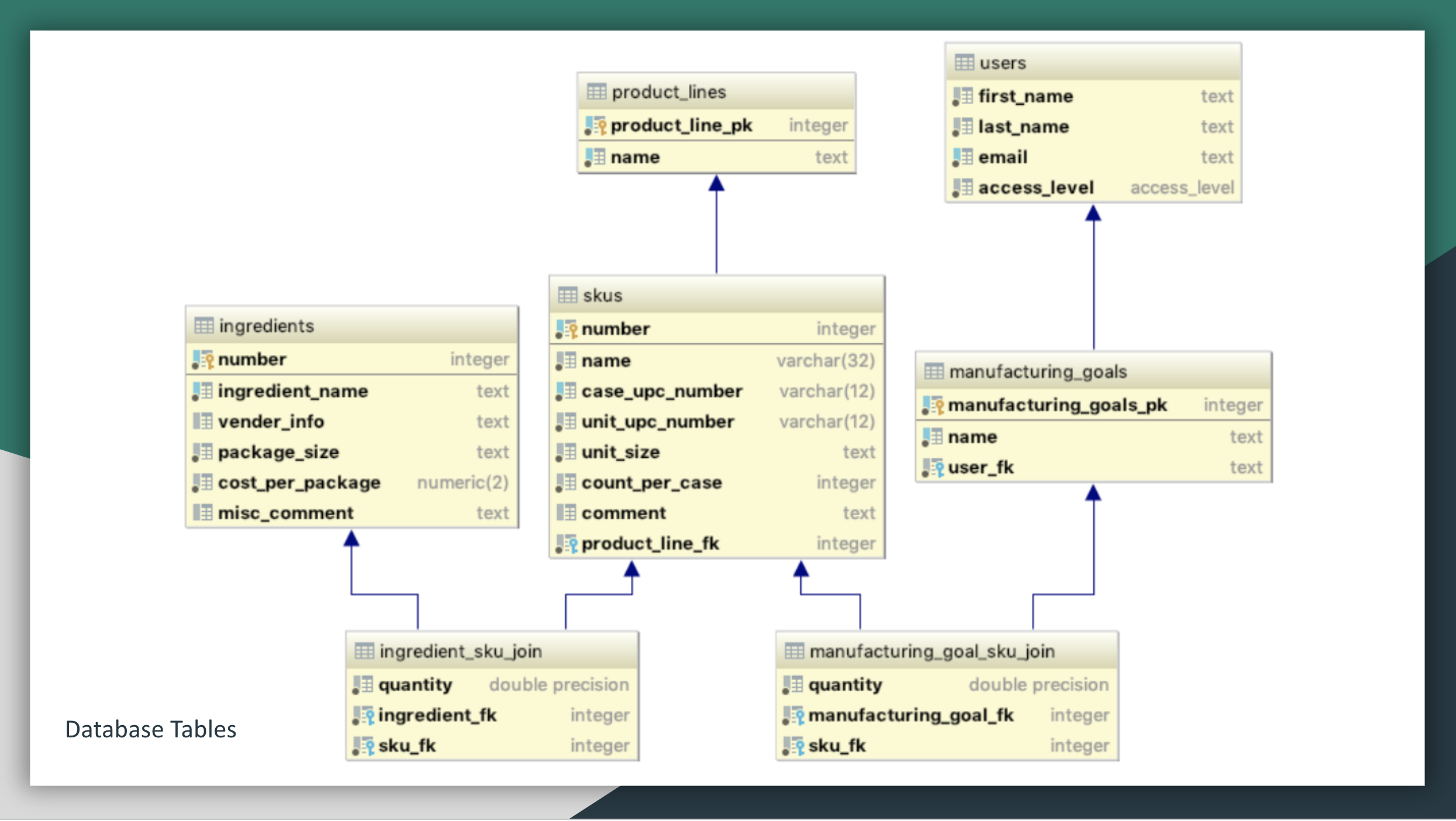
HypoMea1s
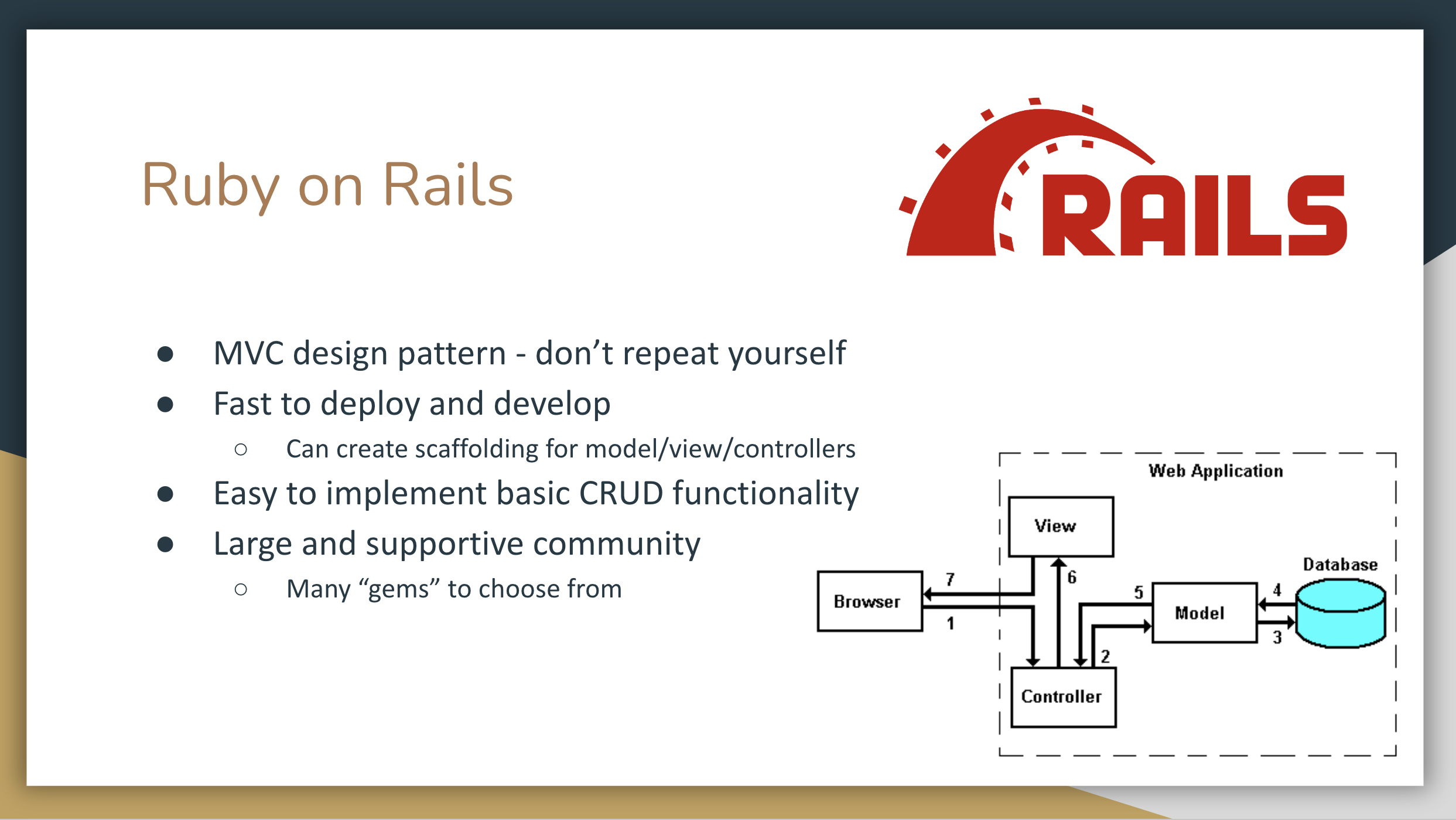
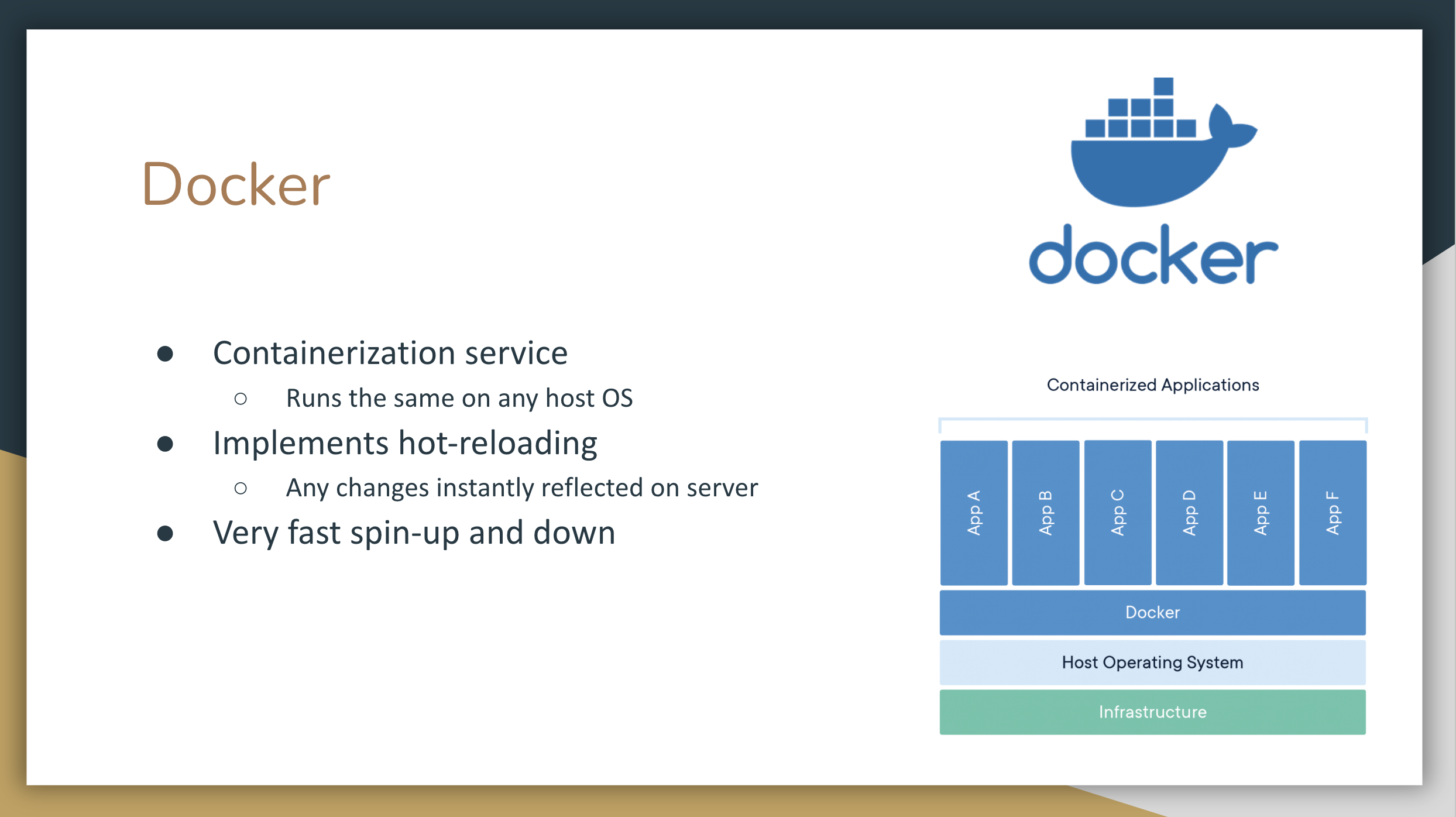
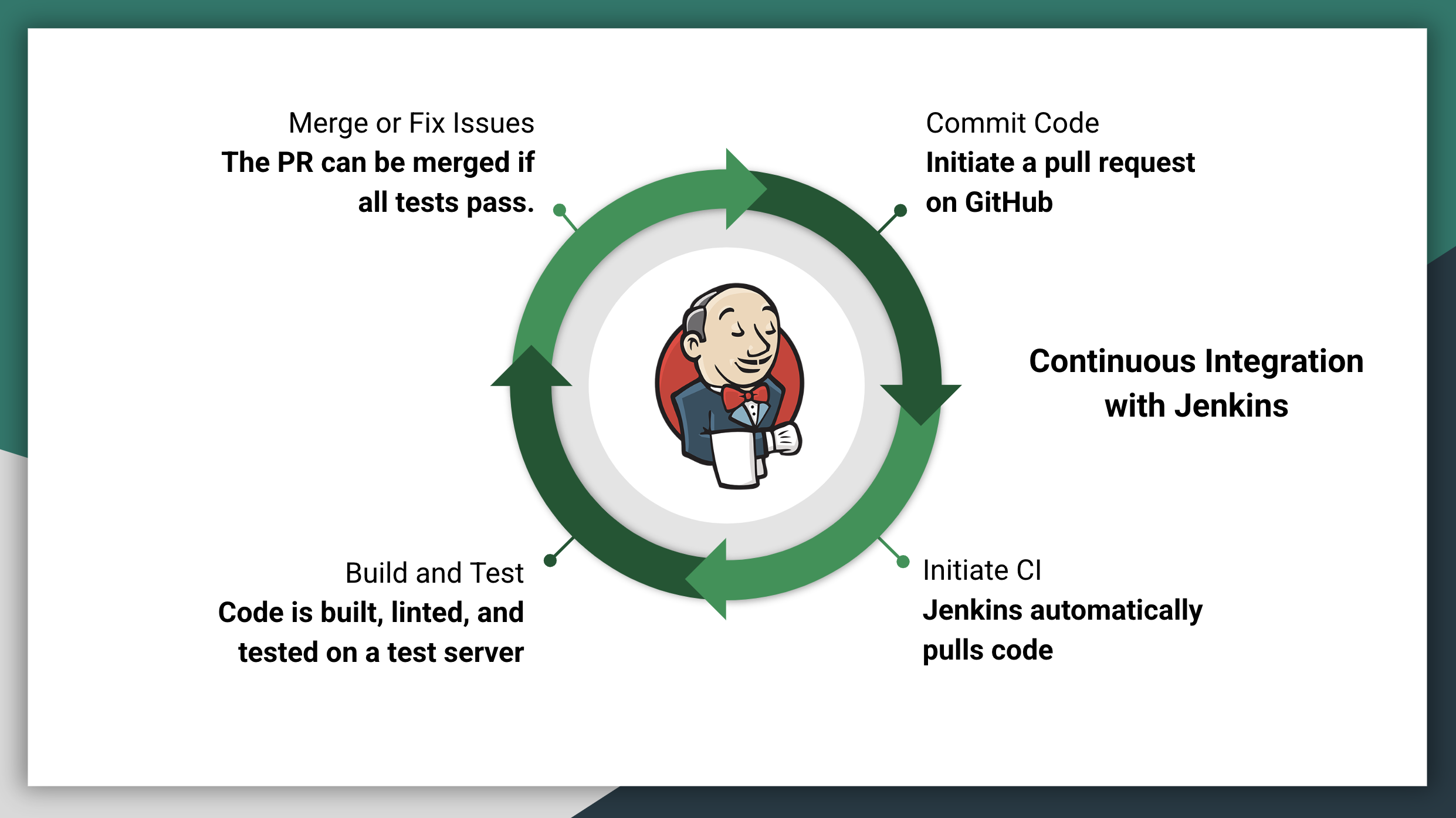
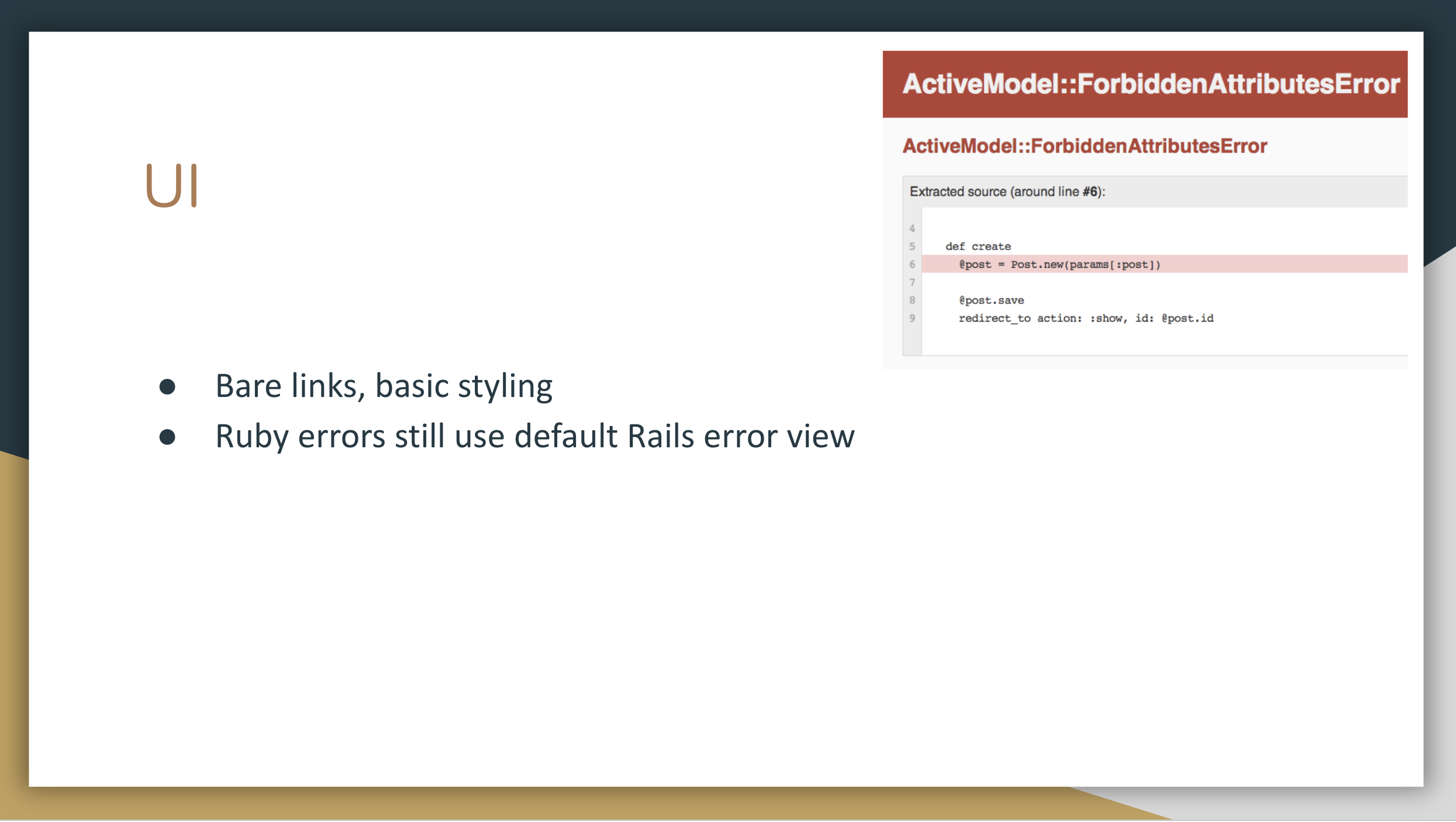
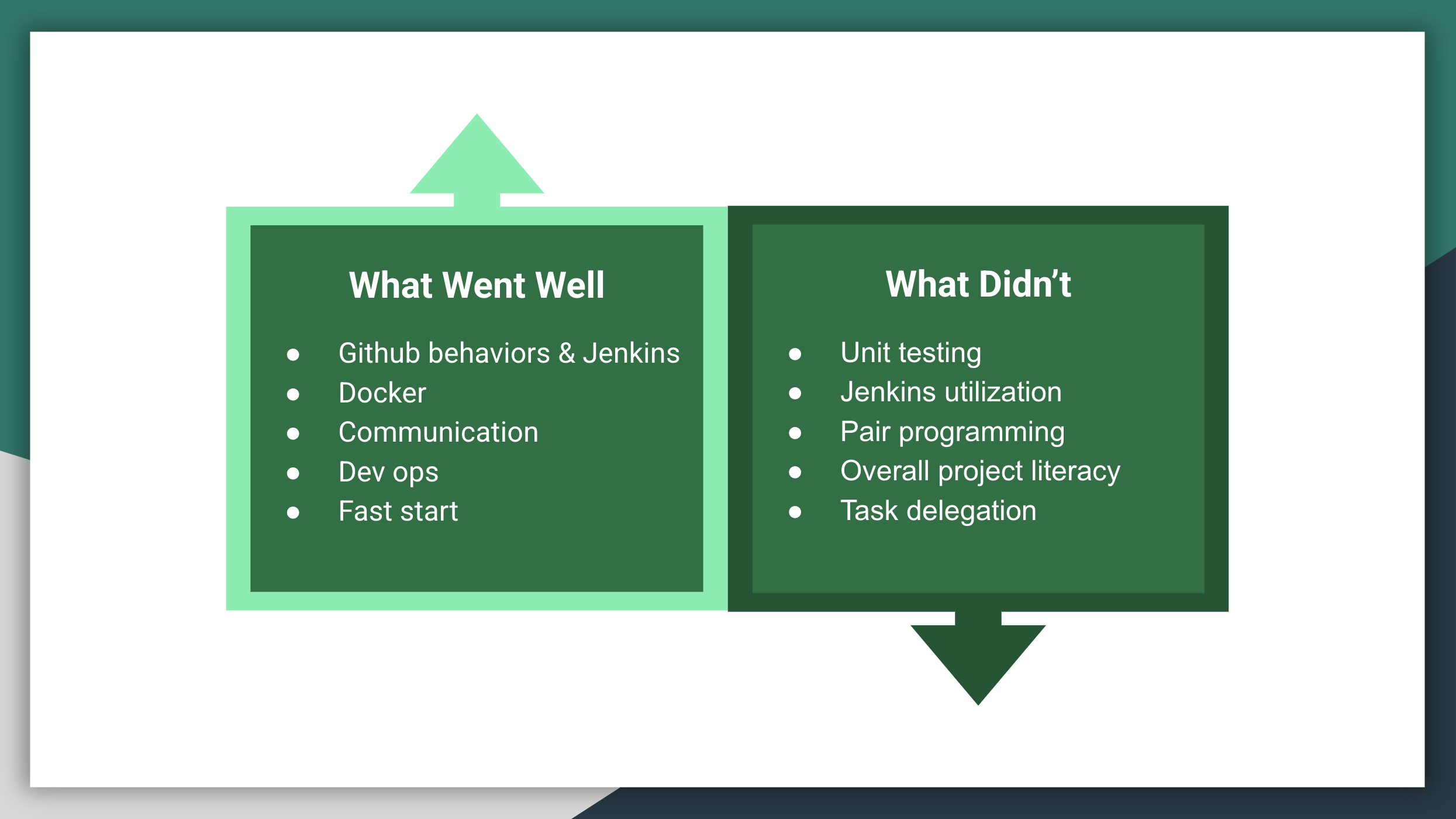
Mock version of food-manufacturing company website, created during 4 month design sprint, using React, Ruby on Rails, Jenkins, Docker and Github. Designed for maintainability and extend functionality, including encrypted login, manufacturing lines & schedules, etc.
Zuora Hack-a-thon
Zengage
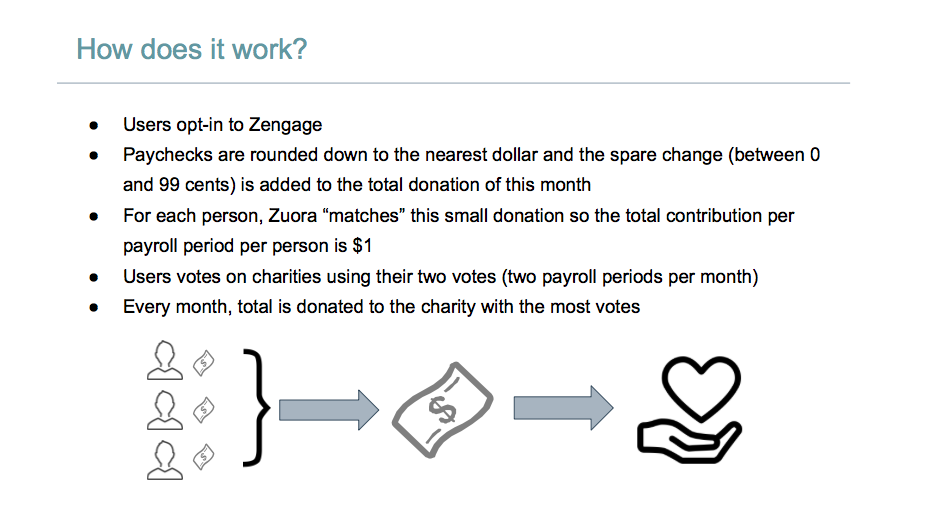
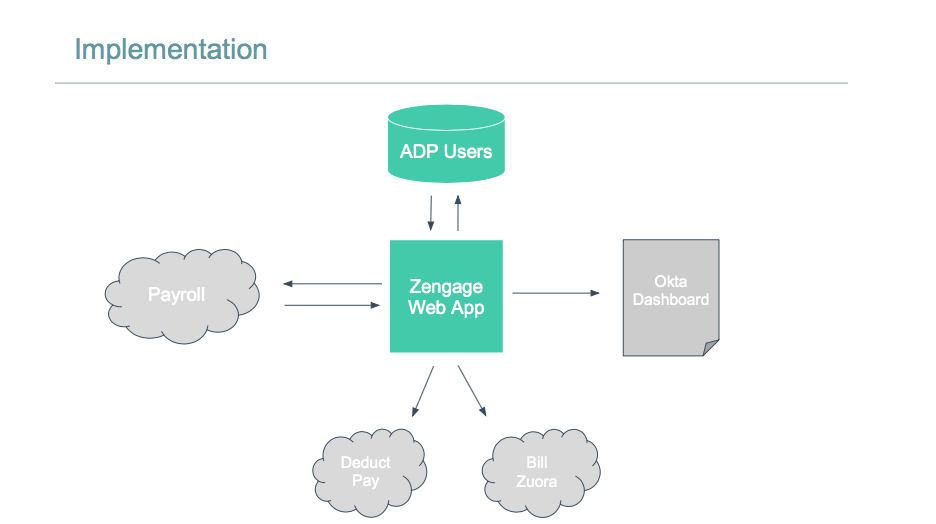
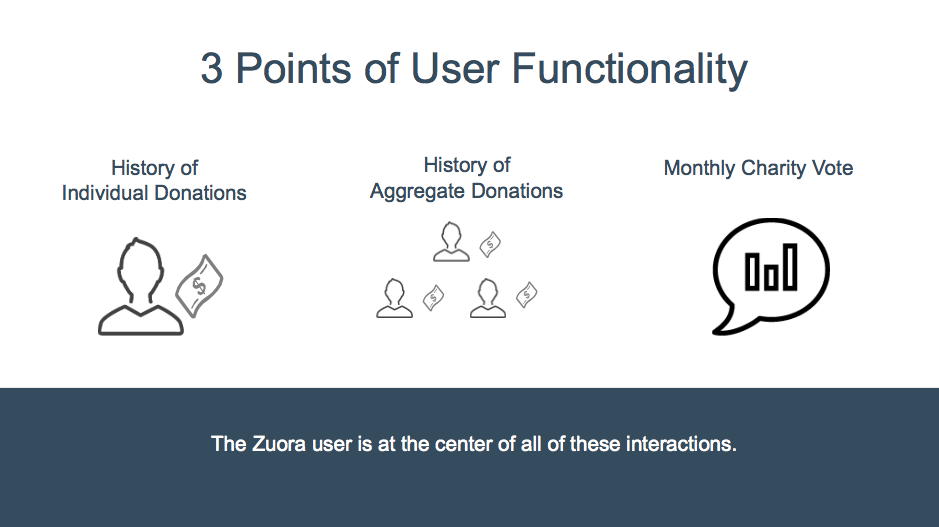
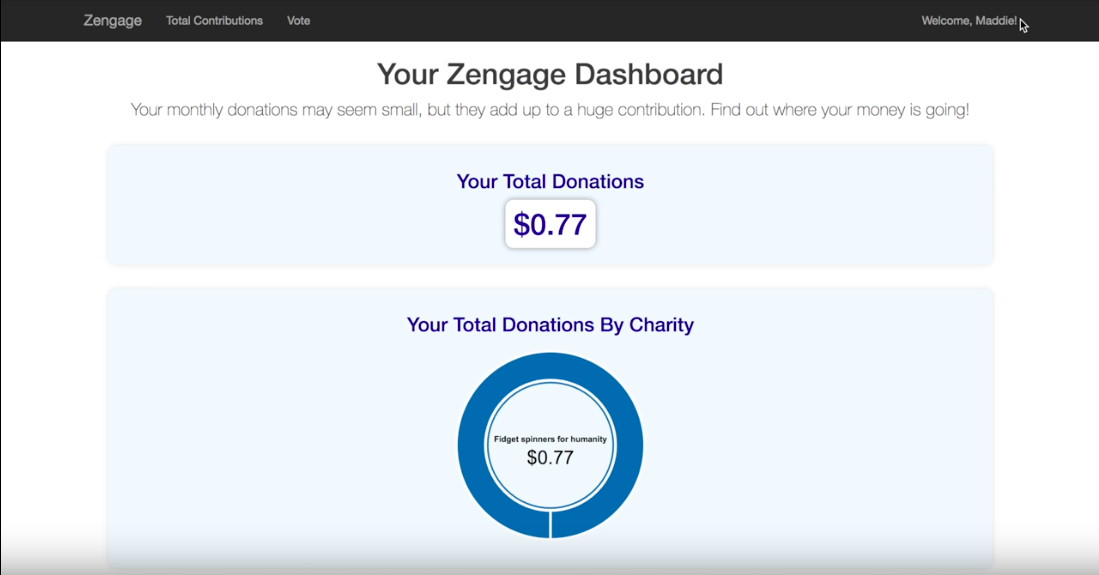
Increase personal and company contribution to charities of popular choice, using an Acorns-like system for aggregation of spare change (collected every pay period from employee paychecks). Code here.
Software Design Course
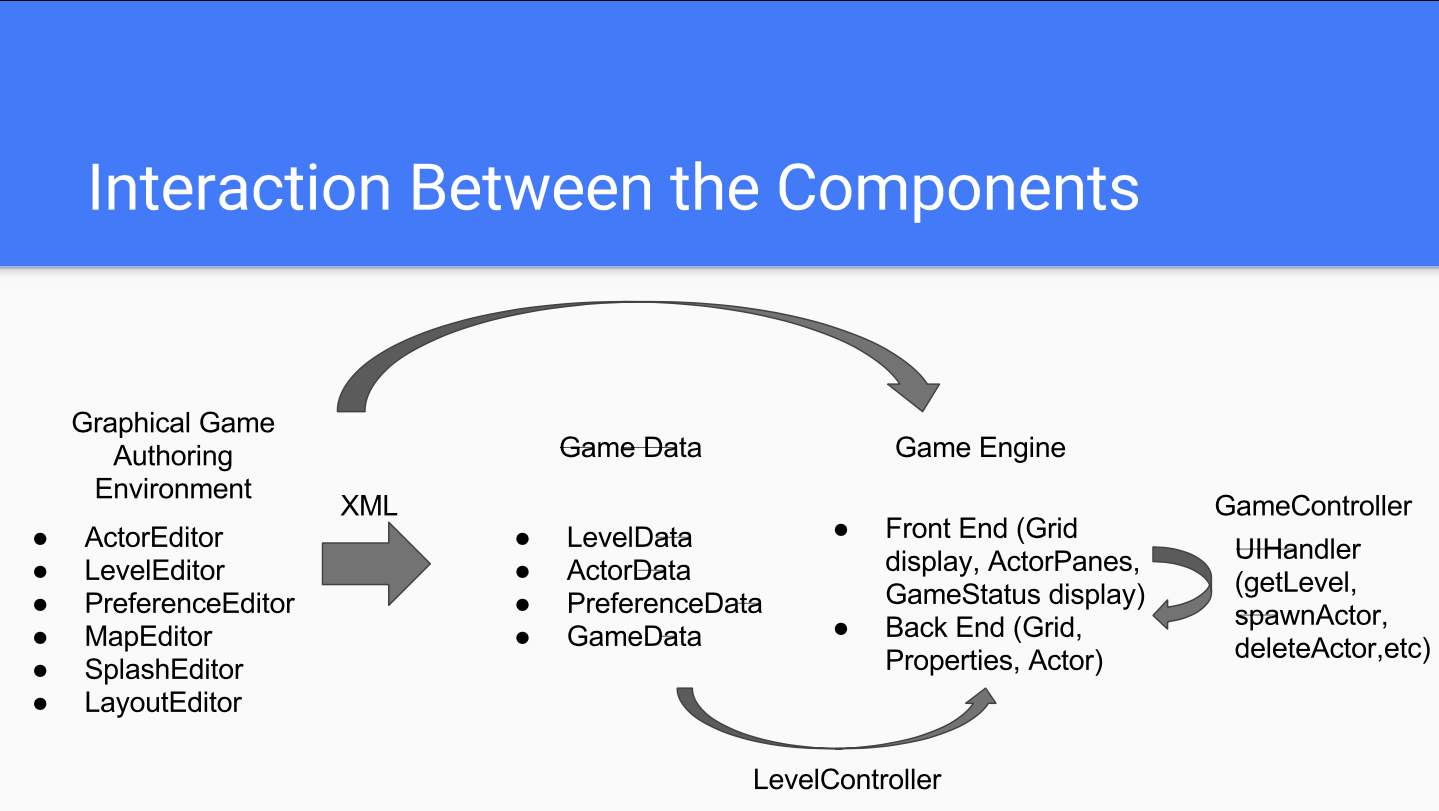
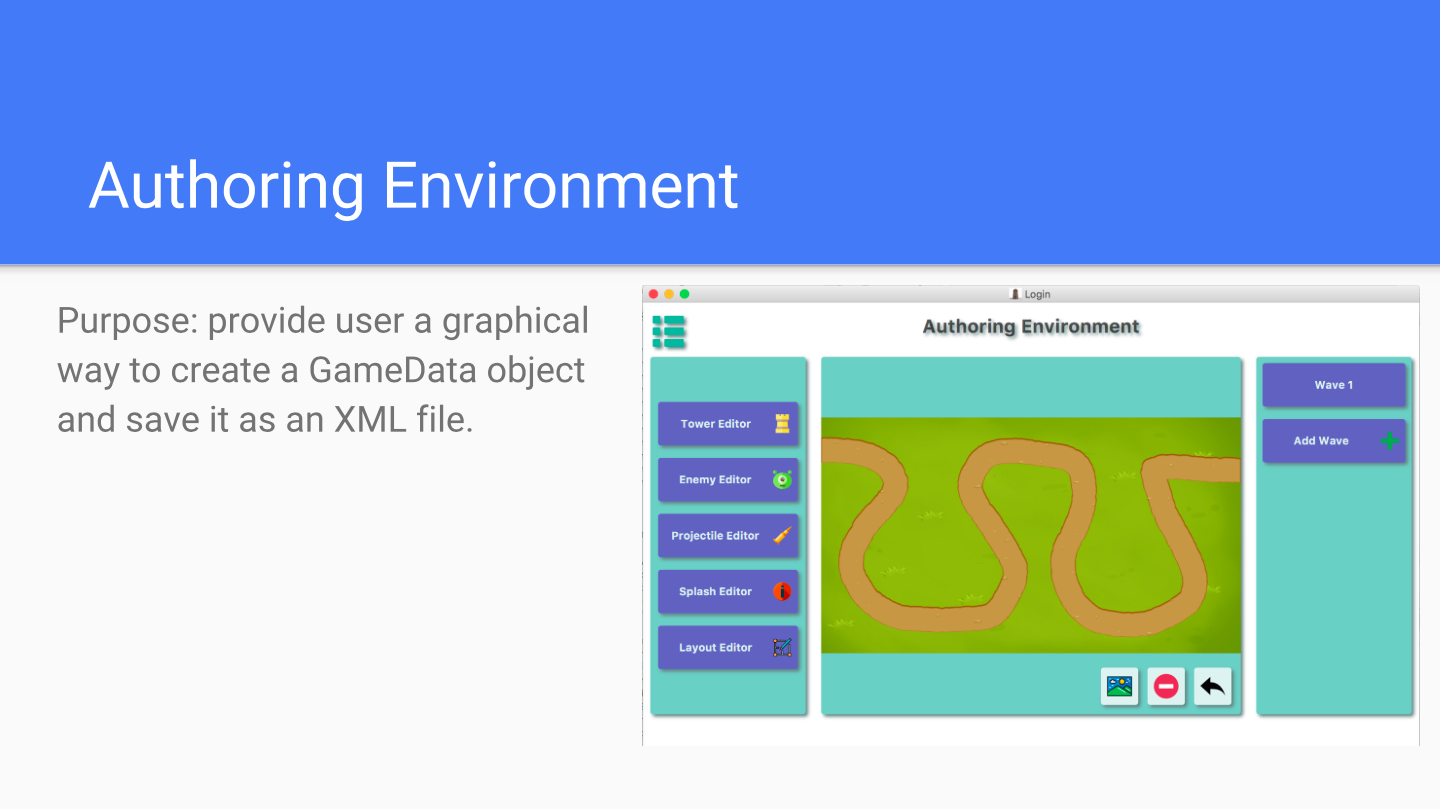
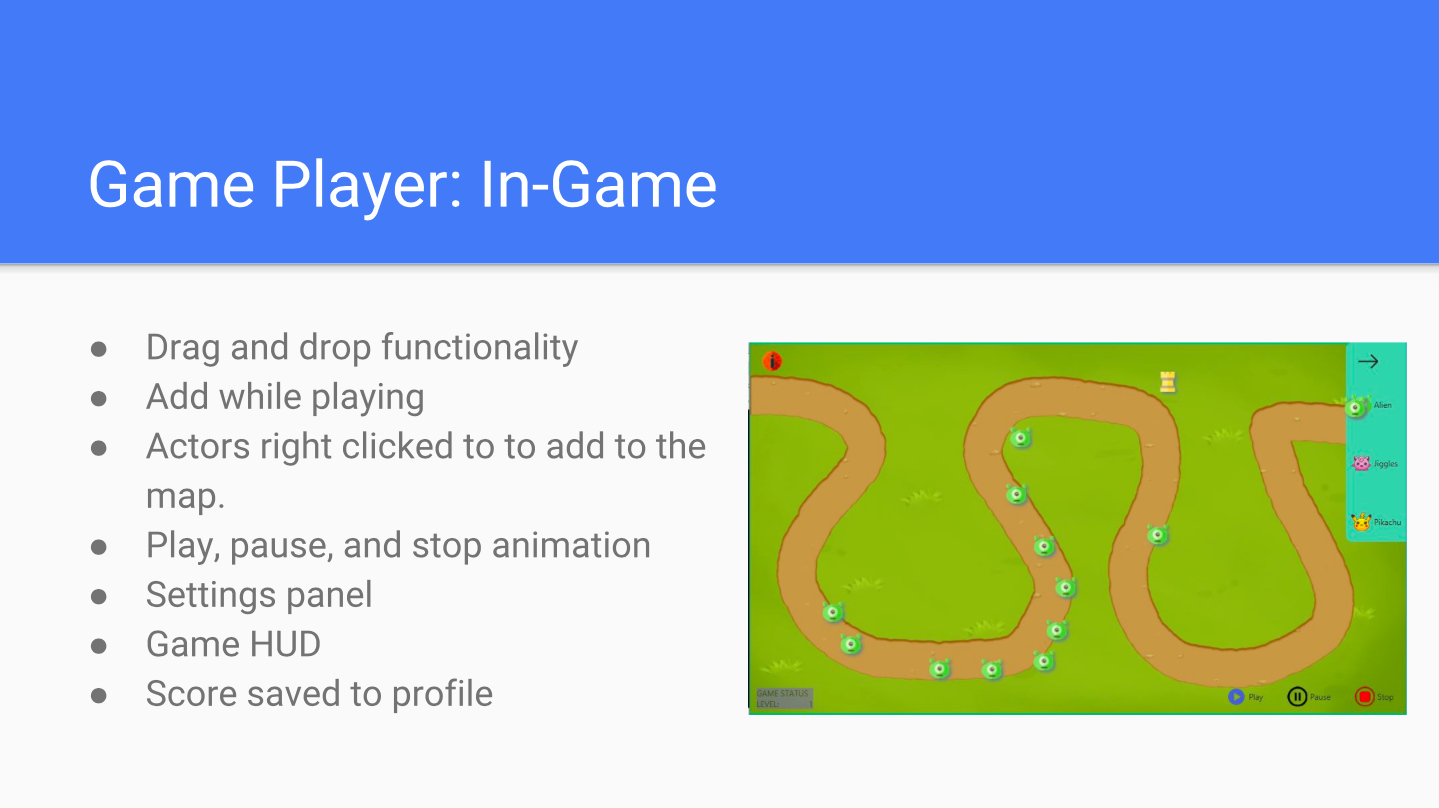
VoogaSalad
A game authoring platform that allows people with no programming skills to build arcade-style video games using a variety of visual tools and requiring minimal programming. These games are saved as XML that can be re-loaded by the program for additional editing or loaded into a different program to be played by a user. Code here.
Software Design Course
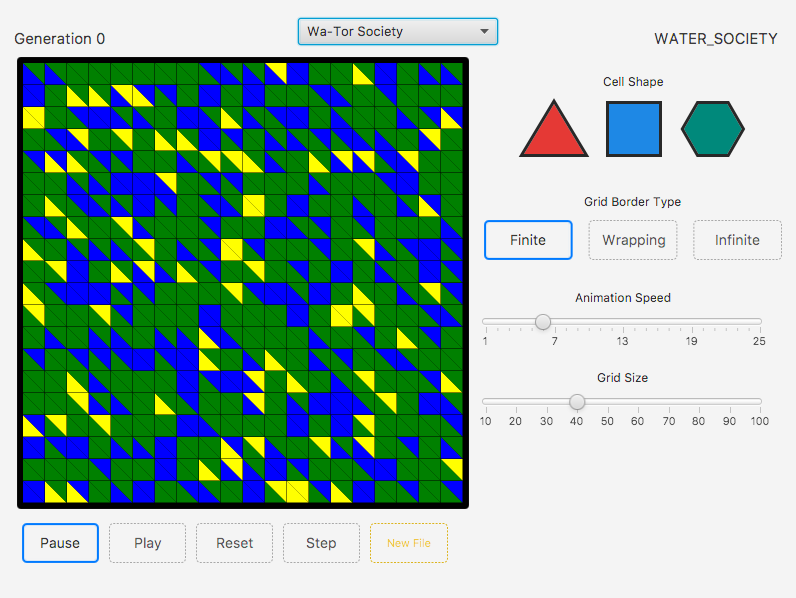
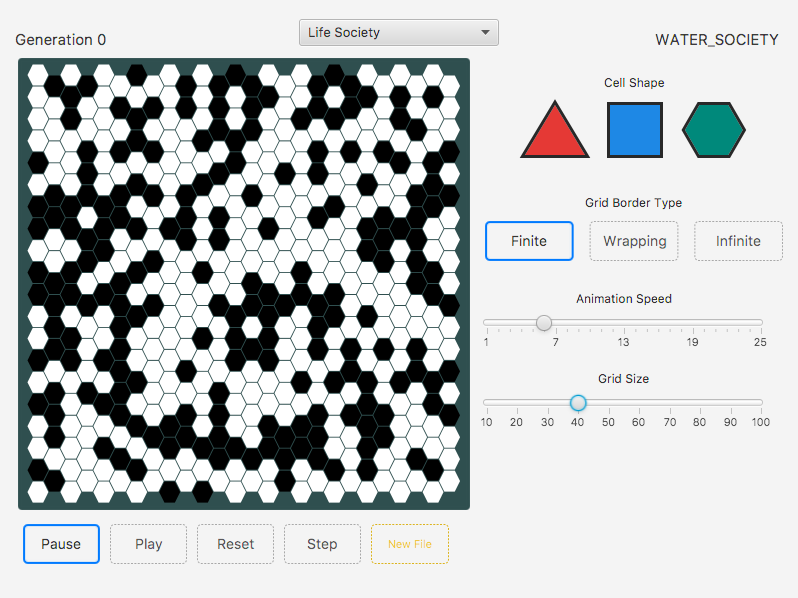
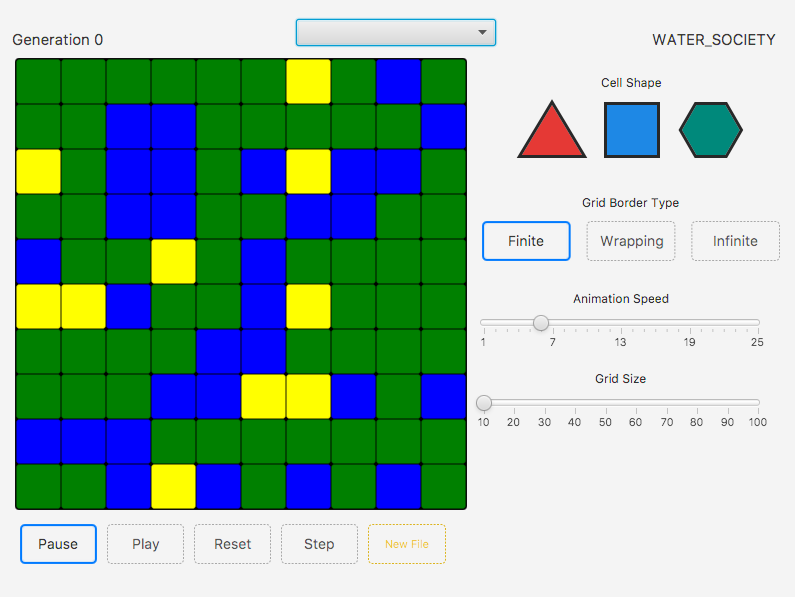
CellSociety
This project is aimed at simulating any number of natural trends (including, but not limited to, forest fires, segregation, mold growth and predator-prey relations). I was responsible for all of backend design. Code here.
Software Design Course
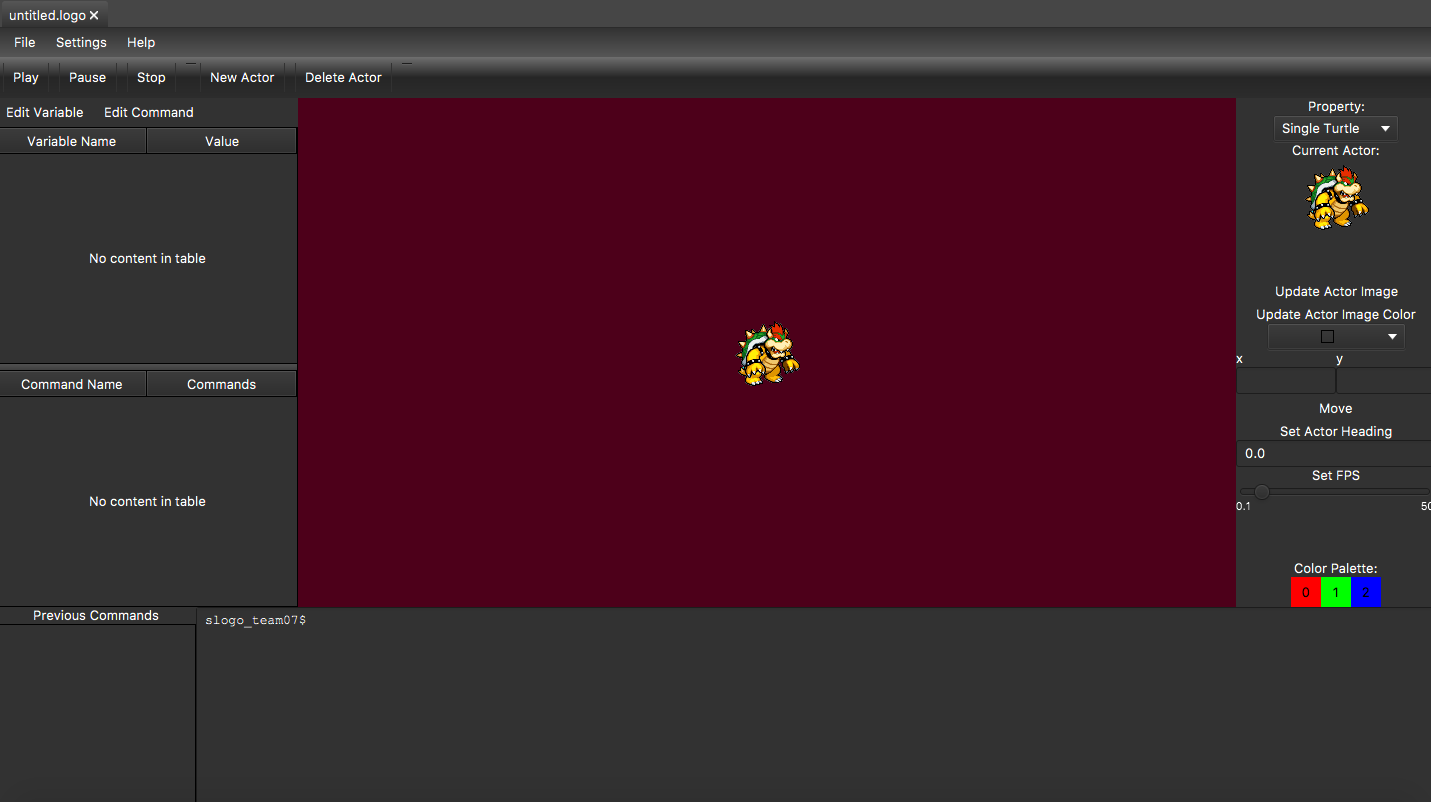
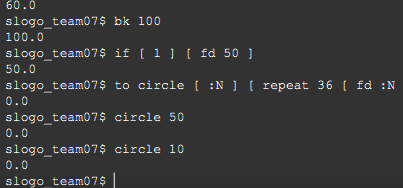
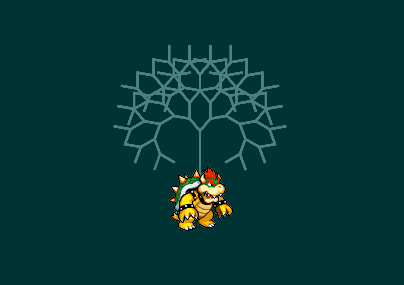
SLogo
An integrated development environment that supports users in writing SLogo programs (a modified version of the language Logo, used for teaching new coders). Users of this platform are able to command the turtle interactively on a per expression basis. Code here.
Software Design Course
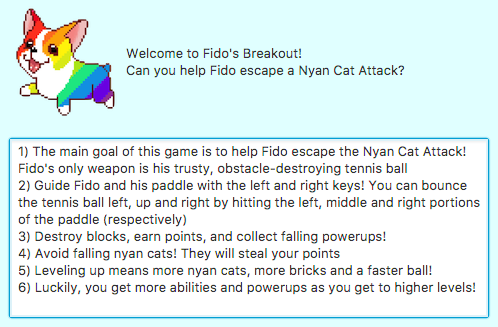
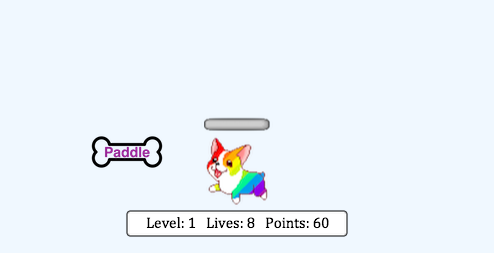
Breakout
A recreation of the classic game Breakout, in which a ball bounces around the screen and destroys blocks as it bounces into them. The user controls a paddle at the bottom of the screen to maneuver the ball. Code here.